Flat-Design: Erholung für die Augen oder ein Schritt zurück?
Wie ein Meute frisch geschlüpfter Justin-Bieber-Teenies überschlägt sich momentan die Designszene. Als hätte man das kalte Feuer erfunden, werden jubelnd die Hände hochgereckt und der neue Quasistandard für alle Graphic-User-Interfaces, Designs und Layouts an die Agenturtüren genagelt: Flat-Design.
Grob zusammengefasst bedeutet das: Anstatt sich an der gesamten Palette der Effekt-Menüs zu bedienen, wird nun die Reduktion gepriesen. Statt Verläufen, Texturen, Schatten und 3D-Effekten soll sich der Bescheidenheit besonnen werden. Verzicht auf jegliche Spielerei und Effekte: flaches Design sozusagen. Ich behaupte ja eher, es wird ein plattes. Denn wie bei jedem neuen Design-Hype, nimmt das Gros der Gestalterfrischlinge neue Strömungen nicht als Ergänzung auf, sondern ersetzt bisherige Grundlagen. Schon ein simpler augenschmeichelnder Farbverlauf mit leichtem Schatten wird aus dem Baukasten verbannt. Das ist so konsequent wie ein DJ, der aus Angst, etwas falsch zu machen, nur die aktuellen Top-50-Hits spielt.
Imgrunde selbiges Spiel, wie bei den 3D-Effekten. Die wurden innerhalb der Flut der täglich neu aufploppenden Web-Anwendungen und Apps eingesetzt. Und das so inflationär, dass sich kaum jemand dem entziehen konnte. Selbst Printprodukte nicht. Dennoch hatten die einen entscheidenden Vorteil. Die dort arbeitenden Kreativ-Direktoren (beileibe aber nicht alle) punkten mit ihrer Erfahrung und meisterten die Haarnadelkurve, über die Neu-Designer gern hinausschießen: Die Balance zwischen dem Hype und bisheriger, ich sage mal konservativer Gestaltung. Ja richtig. Flaches Design existiert schon eine Weile.
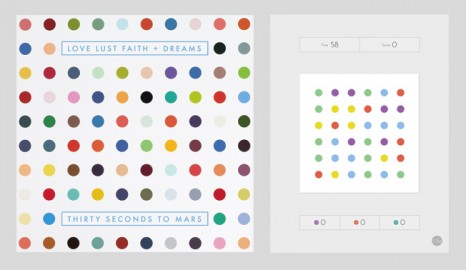
Nehmen wir jetzt aber mal an, Flat-Design wird konsequent umgesetzt. Die unverwechselbare Charakteristik eines minimalistischen Layouts wird zur Massenware und jedem Projekt übergestülpt; egal ob es passt. Die Folge ist eine Beliebigkeit der Designs. Gewollt oder ungewollt ähneln sich plötzlich zwei Produkte, wie beispielsweise das aktuelle «Thirty Seconds to Mars» Album und das iOS-Spiel «dots» (Bild). Das Flatdesign erfährt mit der Zeit genauso ein Zuviel, wie jetzt die Effekt-Überhäufung und wird schneller als gedacht vom nächsten Hype überrollt. Schade drum.
Zudem übernahmen die schicken Buttons, Schatten und Transparenzen oft die wichtige Aufgabe, von unzureichenden Seitenrastern und schlechter Typographie abzulenken, wie es die Vorabversionen von iOS 7 verdeutlichen. Ohne diese Effektgardinen stechen solche Fehler nun deutlicher ins Auge, sodass selbst Designunkundige dem Produkt eine gewisse Unrundheit bescheinigen. Sie wirken unfertig und versprühen den Charme der ersten Gehversuche in den Neunzigern; andererseits sind die ja gerade noch angesagt. Interface-Designer werden trotzdem massiv umdenken und ihr Gespür für Textformen und Farben schulen müssen. Das Design minimalistischer Layouts mit dem gewissen Wow-Effekt sieht nämlich nur leicht aus, in Wirklichkeit ist die Arbeit dahinter weitaus größer.
Designer sollten sich also auf die Grundlagen besinnen – sofern Sie es sowieso nicht schon jetzt tun. Neue Einflüsse nimmt man dabei gern auf, setzt sie aber nur dosiert ein. Das wirkt mitunter kraftvoller, als jedes Layout in ein Hypekorsett zu quetschen, damit in der Masse unterzugehen und ersetzlich zu werden.
Nachtrag:
Thomas Gigold klärt mich auf gigold.me auf. Das Punkt-Design ist eigentlich Kunst: auf Leinwand unter dem Namen Ellipticine von Damien Hirst erschienen und so auch auf dem Cover von Thirty Seconds To Mars verwendet. Jetzt kann man sich streiten, dass Kunst ja imgrunde auch Design ist, aber Hirsts Werk entstand bereits vor 2007. Das dots jetzt so ähnlich aussieht, dürfte damit Zufall sein. Das Beispiel lass‘ ich trotzdem Mal drin.