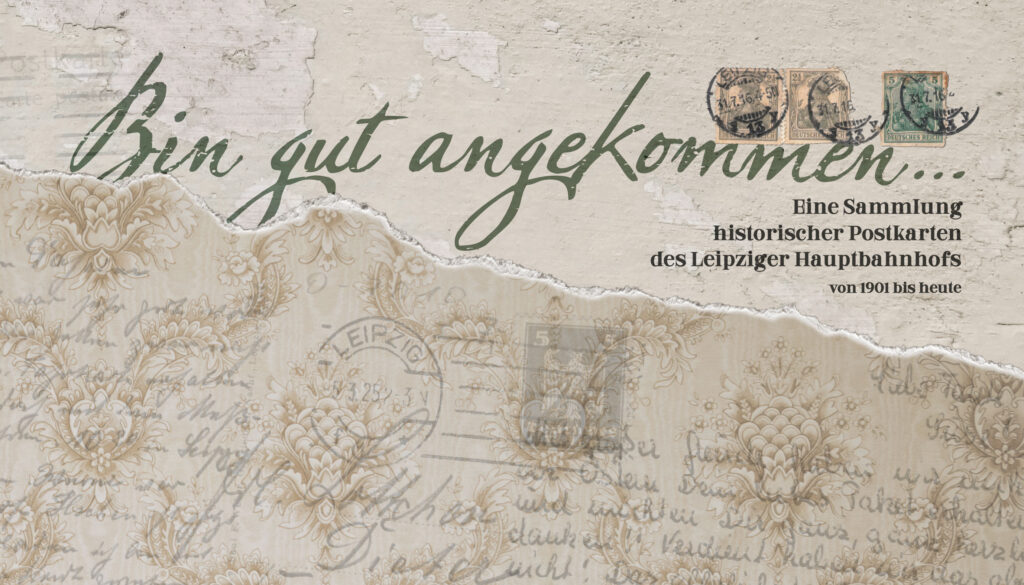
Eine Sammlung historischer Postkarten mit Motiven des Leipziger Hauptbahnhofs von 1900 bis heute ist seit November 2025 im Sächsischen Wartesaal des Leipziger Hauptbahnhofes zu besichtigen. Seit der Ankündigung des Baus eines neuen „Centralbahnhofes“ Anfang des 20. Jahrhunderts beflügelt das einzigartige Gebäude Künstler und Fotografen gleichermaßen. Hunderte unterschiedliche Motive schafften es in den letzten 125 Jahren […]
Leipzig-über-Kopf-Fotos zur Ausstellung Urban Beauty im Innside by Melia Leipzig
Der ART Fashion Club zeigte Anfang November 2025 anlässlich seines kuratierten Ausstellungsevents Urban Beauty einige Motive meiner »Leipzig über Kopf«-Fotos im Innside by Melia Leipzig. Die Veranstaltung stand unter dem Zeichen der Architektur in Leipzig und zeigte auch Arbeiten von Kollegen: Torsten Strom, Danny Jüngling, Jana Kreuz, Dmytro Mudretskyi, Benjamin Rühle und Alex Bokov. Jeder […]
Lichtfest Leipzig: Villa Leipzig e.V. wird Kerzenpate 2025 anlässlich 35 Jahre Deutsche Einheit
Mensch, wie dir Zeit vergeht… Seit fast zehn Jahren unterstütze ich das soziokulturelle Zentrum VILLA e.V. in dessen Arbeit. So war es natürlich klar, dass ich sofort die (foto)grafische Umsetzung übernahm, mit einem zur Kerzenpatenschaft 2025 im Villakeller entstandenen Titelmotiv und einem kleinen kompakten Flyer. Unsere Vision ist ein Leipzig, in dem sich die Menschen […]
Unterwegs mit den Leipziger Gesundheitsclowns in Kinderkliniken und Pflegeeinrichtungen
Sie sind in ihren Kostümen kaum wiederzuerkennen, nennen sich Pfefferliese, Fritzi, Herr Liebling oder Mona; aber eins haben sie gemein: die ehrenamtlichen Mitglieder der Vereine sorgen in Leipzig und Umgebung für Abwechslung im Kinderklinikalltag, in Senioreneinrichtungen und Pflegeheimen. Egal wo die Clowns auftauchen, sie bringen Lebensfreude in die Zimmer und zaubern in kürzester Zeit allein […]
10 Jahre Wunderfinder – Statementvideo & Quickportraits für das Projekt der Bürgerstiftung Leipzig
Seit 2015 bieten Die Wunderfinder Leipzig Kindern und Jugendlichen die Möglichkeit, gemeinsam mit den ehrenamtlichen Wunderpatinnen und -paten die Stadt zu entdecken – und das an Orten, die nicht ganz so gewöhnlich sind. Anlässlich des Sommerfests zum zehnjährigen Jubiläum des Bürgerstiftungsprojekts im GRASSI Leipzig sollte ein Videoclip entstehen. In den Statements erzählen die Wunderfinderpatinnen und […]
Grünauer wird’s nicht – Das Stadtteilfestival in Leipzig-Grünau mit Fotos und neuer Stadtteilkarte
Seit dem 2021er-Relaunch des Erscheinungsbildes des Grünauer Kultursommers betreue ich die Veranstaltungsreihe der Stadt Leipzig, des KOMM-Hauses und Grünauer Einrichtungen umfassend in seiner visuellen Sprache. Die Layouts und Fotografie ergänzt zum 30. Jubiläum 2025 eine neu illustrierte und modulare Stadtteilkarte. Aber der Reihe nach. Sowas wächst ja mit den Jahren. Anfangs übernahm ich den Wechsel […]
Grüner Saum in Hoyerswerda – Eine Map und Fotos für den neuen Rundwanderweg durch Altstadt, Neustadt und Ortsteile
Bereits 2024 begann die (foto)grafische Arbeit am Erscheinungsbild des neuen Radwanderweges „Grüner Saum“ in Hoyerswerda mit mehreren Fotorundgängen als Basismaterial für alle Werbemittel. Kurze Zeit später entstand das zweisprachige Logo, ein aus Blättern stilisierter Schmetterling, der in seiner Form an die durch die Schwarze Elster geteilte geografische Form der sächsischen Kleinstadt erinnert. Parallel über mehrere […]
Publikumsliebling: Triplum-Ausstellung bis März 2025 verlängert
Aufgrund des ungebrochenen Interesses und der recht guten Besucherfrequenzen wurde meine Triplum-Ausstellung nun um zwei Monate bis 9. März 2025 verlängert. Die Haupttüren sind wie immer täglich zwischen 10 und 17 Uhr geöffnet. Oder zu den Starbucks-Öffnungszeiten direkt durch die Sitzreihen hindurch und entdecken.
Dutzende Besucher zur Eröffnung der Triplum-Ausstellung im Leipziger Hauptbahnhof
Vor gut einem halben Jahr lud ich zu meiner ersten Ausstellungseröffnung in 2024; nun war es schon die zweite. Zahlreiche Freunde, Geschäftsfreunde, Partner und Spontanbesucher folgten der Einladung in den historischen sächsischen Wartesaal des Leipziger Hauptbahnhofs. Nach Monaten der Stellplanung, Wahl der Materialien und Konzept der Fläche begann ich einen Tag vor Eröffnung mit Promenadenkollege […]
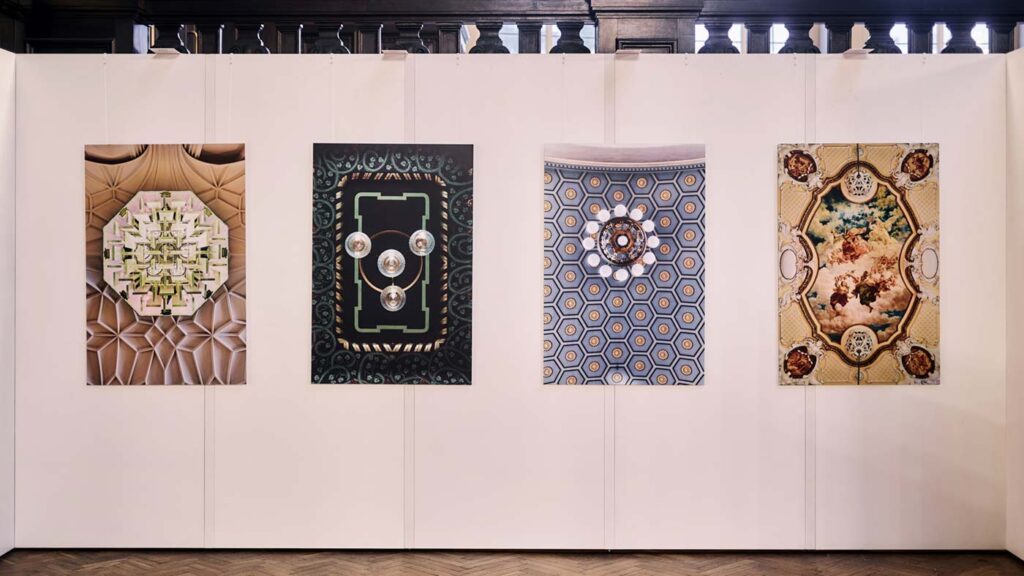
Vernissage meiner Ausstellung »Triplum« im Sächsischen Wartesaal des Leipziger Hauptbahnhofs am 12. November 2024
Nun ist es soweit und meine Ausstellung »Leipzig über Kopf« wird bald in größerem Rahmen zu sehen sein. Genauer im Sächsischen Wartesaal des Leipziger Hauptbahnhofs. Die Ausstellung besteht aus drei Teilen: den Überkopffotos, Fotografien aus meinen letzten zehn Jahren im Leipziger Hauptbahnhof und einem Teaser zum neuen Fotoprojekt: flores mensis. Seit rund zehn Jahrem dokumentiere […]